Change the User Agent String in Edge, Chrome, Firefox, Opera, IE or Safari

This tip lets you view web pages as if you were using a different web browser, or even a different device.
When you load a web page such as groovyPost.com, a list of checks are performed to determine the platform (macOS, Windows, Linux), web browser (Microsoft Edge, Chrome or Safari for iOS), and the system type (x86 PC, Galaxy Tab, iPhone/iPad). This helps web developers optimize their web pages for different devices. You likely see the difference when you load our website in Microsoft Edge on a Windows 10 PC vs. Chrome on an Android smartphone.
Certain elements of a web page you would find in a desktop browser are not always a mobile version, whether this is for easier navigation; or to ensure the page loads properly on the device. A feature of web browsers called the user agent string makes this happen. Web developers use this feature in their web browsers to test how their websites will look and work on different platforms without owning that device. This can also be useful for end-users who might need to access a website not supported by their web browser. In this article, we show you how.
How to Modify Your Web browsers User Agent String in Windows 10, macOS, or Linux
Microsoft Edge and Internet Explorer
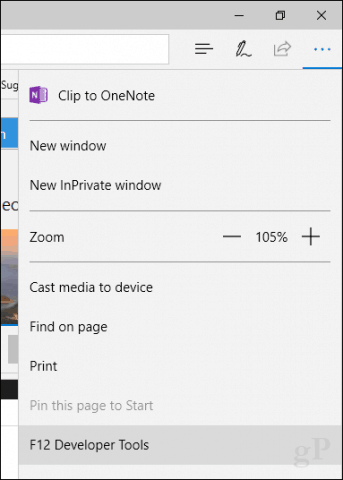
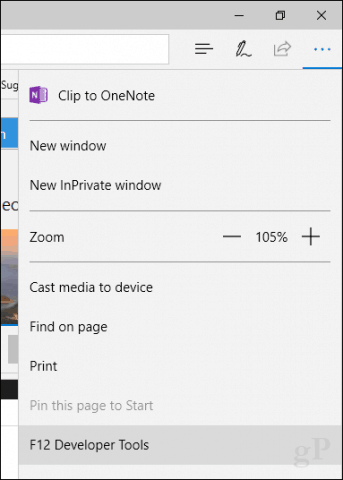
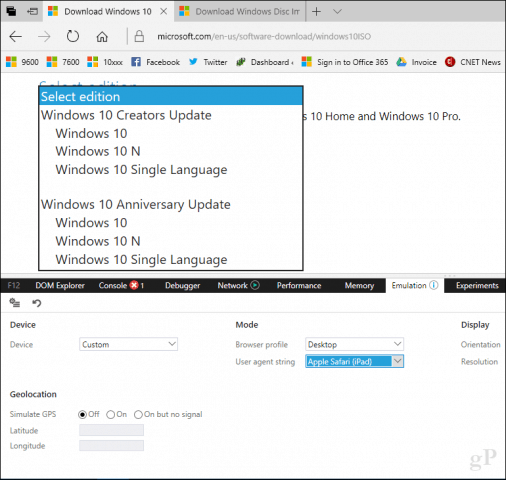
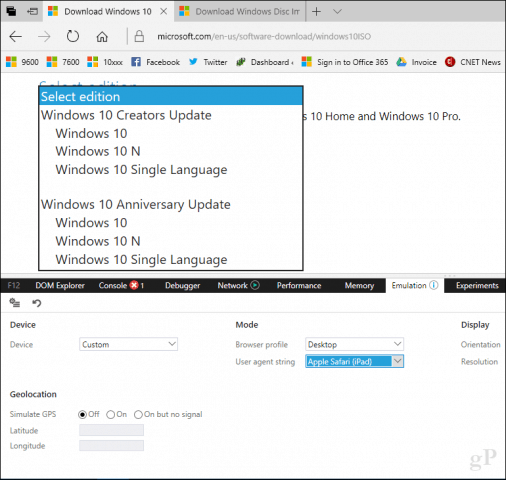
There are several ways you can access the developer tools in Edge. The quickest way is to press F12 on your keyboard. Another way is from the More actions menu (…) > F12 Developer Tools.


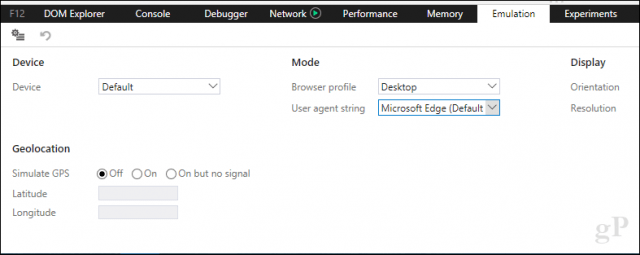
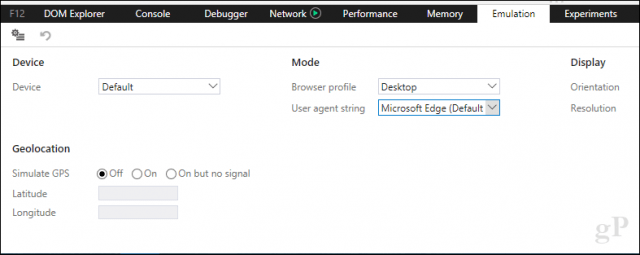
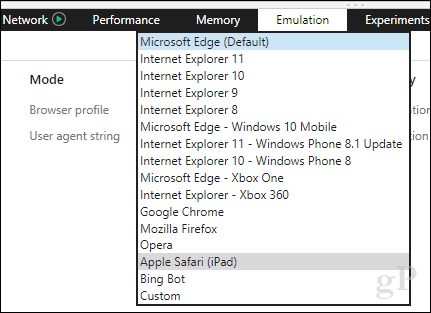
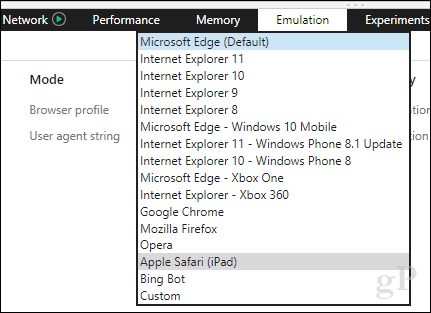
Select the Emulation tab, then click in the User agent string list box.


Choose an appropriate web browser you would like to test in. Both Edge and Internet Explorer support various modes, including Opera, Safari, Firefox, and Chrome. When selected, the page you are browsing will be refreshed in real-time, letting you see how it behaves in that particular web browser.


Google Chrome and Opera
In Chrome, you can open the Developer tools quickly by pressing Control + Shift + i. If you want to do it from the menu, click the Customize and Control menu located in the top right corner…


…then click More Tools > Developer Tools.


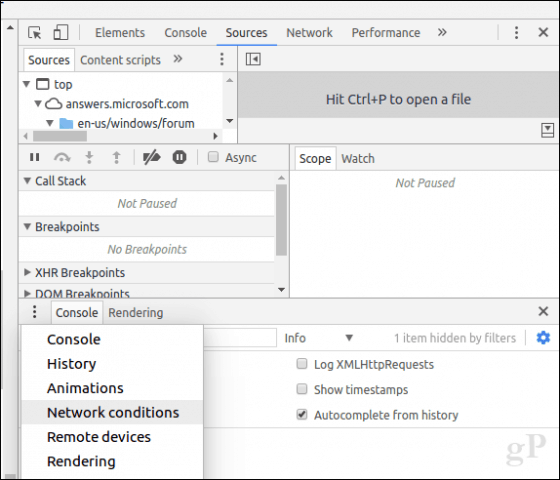
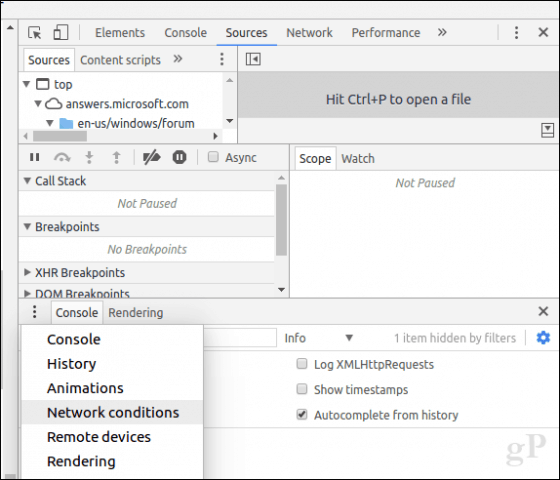
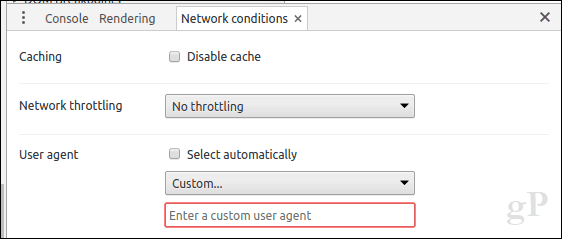
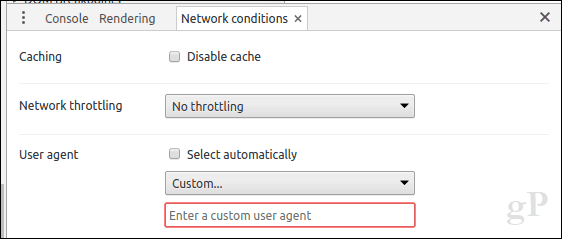
At the bottom of the window, click the vertical elliptical menu, then click Network conditions.


Select the Network conditions tab, then uncheck select automatically.


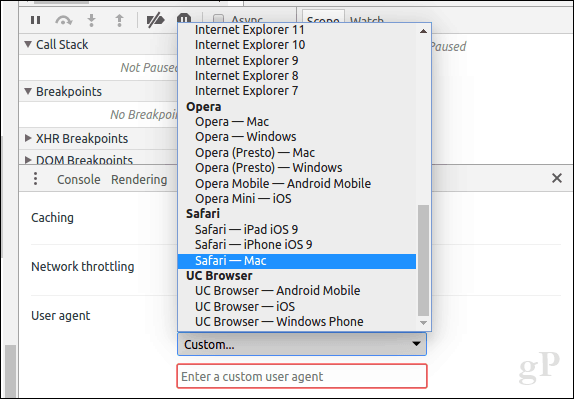
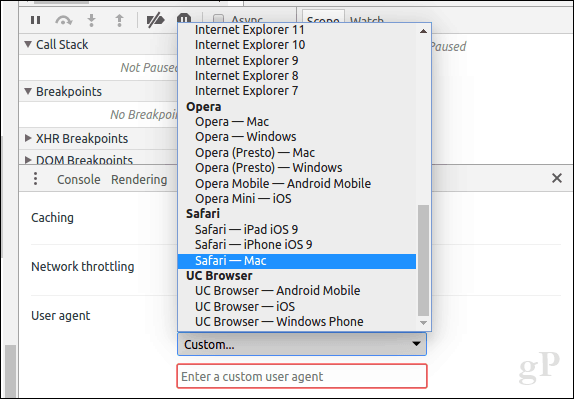
Click in the Custom list box, then choose the desired browser mode.


Opera’s Developer Tools are based on Chrome, but accessing it is a bit easier. Click View > Show Developer menu. Click the Developer drop-down menu, then click Developer tools.
Mozilla Firefox
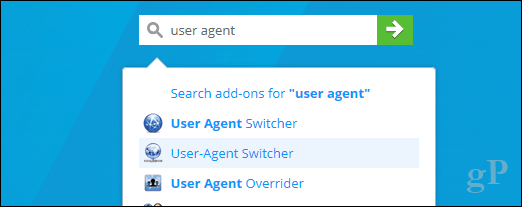
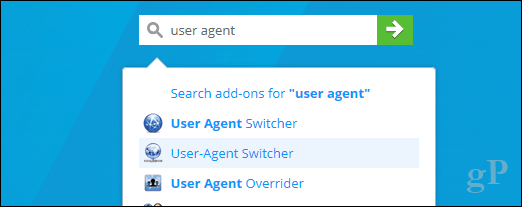
Unlike Chrome, Opera, Edge, and IE, Firefox doesn’t have a user-friendly way to switch the user agent string quickly. You have to enter the about:config settings then modify the UserAgent string manually. If editing the configuration by hand makes you leery, I recommend using a quick and easy add-on. Head to the Add-ons for Firefox website, then search for the “user agent” string.


Firefox has several add-ons that let you modify the user agent string, but I found User-Agent Switcher to be the most widely accepted with many good reviews. There are add-ons with similar names, so look for the version with the globe icon and a network pipe attached. Click Add to Firefox.


Click Add.


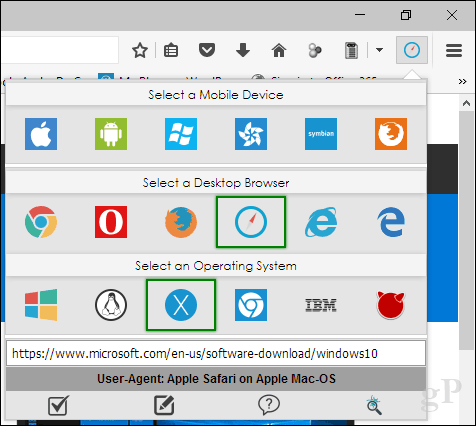
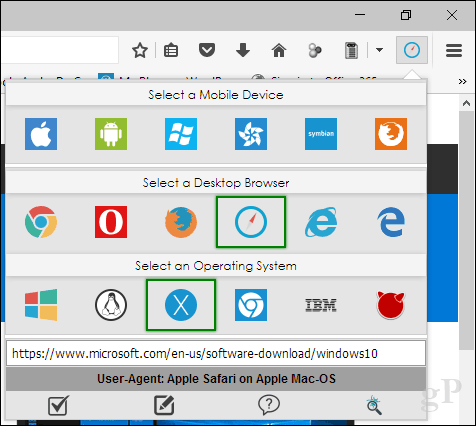
Click the User Agent String icon in the add-ons menu. Choose the desktop web browser and operating system platform to view the desired website. That’s all there is to it.


Safari on macOS
In Safari on macOS, you need to enable the Develop menu first. To do that, open the Safari menu > Preferences > Advanced tab. At the bottom of the window, check the box Show Develop menu in menu bar.


Click the Develop > User Agent, then choose the desired web browser.


Conclusion
So, that’s how you can change or modify your web browser’s user agent string. It’s not just for developers, and it can actually be useful for scenarios where specific content is hidden that are normally available on another platform. For instance, if you want to download ISO files directly from Microsoft’s Software Download page on Windows, Microsoft requires that you use the Media Creation Tool. But modifying the user agent string will let you download the ISO image directly if the page detects another platform like Linux or macOS.


3 Comments







Richard Porter
October 24, 2017 at 11:33 pm
OK, in FireFox I am in “about:config” but then you leave us hanging as to what to change in there.
You go on about the add-on but I don’t need that. I just need to know what to change in “about:config”.
Doruk
December 27, 2017 at 4:48 am
Really Helpful thanks!
Zachary
February 27, 2018 at 6:01 pm
It’s not actually stated very clearly; change the user agent string to make it appear you’re using Apple Safari on an iPad. I did this in Edge and it worked as expected.