How To Enable Do Not Track Settings for Internet Explorer, Firefox, Safari, Chrome
Following in the steps of Yahoo!, Twitter has agreed not to track your meanderings through the Web. But there’s a catch.
Using your browser, you must tell Twitter to stop tracing your surfing. Luckily, it’s not that hard.
Below are a few examples of where to find the DNT settings in major web browsers. These implementations are evolving, and you should check the help pages of your browser for more details.
If you are using Firefox.
Open the Preferences menu and click Privacy. Check the box for Tell websites I do not want to be tracked.
![dnt1_thumb[2] dnt1_thumb[2]](https://www.groovypost.com/wp-content/uploads/2012/05/dnt1_thumb2_thumb.png)
![dnt1_thumb[2] dnt1_thumb[2]](https://www.groovypost.com/wp-content/uploads/2012/05/dnt1_thumb2_thumb.png)
If you are using Internet Explorer 9.
Visit this Do Not Track test page for information about installing on Internet Explorer 9, and scroll to the bottom to find the link to install.
When the dialog window shown below pops up, click the Add List button to add an empty Tracking Protection List.
For more details, see this help page from Microsoft.
![dmt2_thumb[2] dmt2_thumb[2]](https://www.groovypost.com/wp-content/uploads/2012/05/dmt2_thumb2_thumb.png)
![dmt2_thumb[2] dmt2_thumb[2]](https://www.groovypost.com/wp-content/uploads/2012/05/dmt2_thumb2_thumb.png)
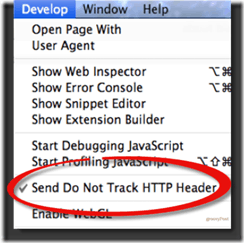
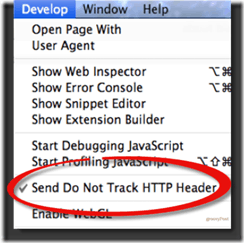
If you are using Safari 5.1.
In Safari preferences, click Advanced. Next, check the Show Develop menu in menu bar checkbox.
![dnt3_thumb[2] dnt3_thumb[2]](https://www.groovypost.com/wp-content/uploads/2012/05/dnt3_thumb2_thumb.png)
![dnt3_thumb[2] dnt3_thumb[2]](https://www.groovypost.com/wp-content/uploads/2012/05/dnt3_thumb2_thumb.png)
Close the preferences window, and under the new Develop menu, select Send Do Not Track HTTP Header.


If you are using Chrome 17.0 or higher, there is a third-party extension that enables DNT:
Open Chrome, click Window in the top navigation and select Extensions. Click the link at the bottom that says Get more extensions. Search for “Do Not Track,” created by Jonathan Mayer.
To add “Do Not Track” to your Chrome browser, click the button Add To Chrome and click Add again when you see the disclaimer.
Go back to your Extensions and make sure it has been successfully added and enabled.
![dnt4_thumb[2] dnt4_thumb[2]](https://www.groovypost.com/wp-content/uploads/2012/05/dnt4_thumb2_thumb.png)
![dnt4_thumb[2] dnt4_thumb[2]](https://www.groovypost.com/wp-content/uploads/2012/05/dnt4_thumb2_thumb.png)
5 Comments
Leave a Reply
Leave a Reply





Alexandru Vita
May 21, 2012 at 10:06 am
Opera?
Ron White
May 21, 2012 at 10:40 am
You’re right. That should have been Safari. Making change now.
kamal ashraf
May 21, 2012 at 11:29 am
safai?, is this a new browser? :)
Ron White
May 21, 2012 at 2:21 pm
Damned spelling purists!
derp
May 25, 2012 at 1:40 am
Opera=/=safari , check the link of your post