Handle Background Transparency in Snagit Editor Like You Would in Photoshop

I’ve yet to meet a graphic artist who isn’t familiar with Photoshop’s Magic Wand tool. It is hands-down one of the best ways to edit and create transparencies in an image. While it might not be quite as good as Photoshop, Version 10 of Snagit offers a lightweight solution that can handle simple transparency jobs; without the bloat of Adobe & Photoshop.
Nearly every image you see here on groovyPost has been processed using TechSmith’s photo capturing and editing tool. And although we’ve had our issues with Snagit transparency in the past, it is also a beneficial feature. Below we’ll show you how to do something similar to Photoshops Magic Wand tool to create transparencies.
Step 1 – Capture your screenshot and select the Fill tool
Alright, the first order of business is to load your image into the Snagit Editor. There are plenty of ways to do that, but the easiest is probably to capture it as a screenshot.
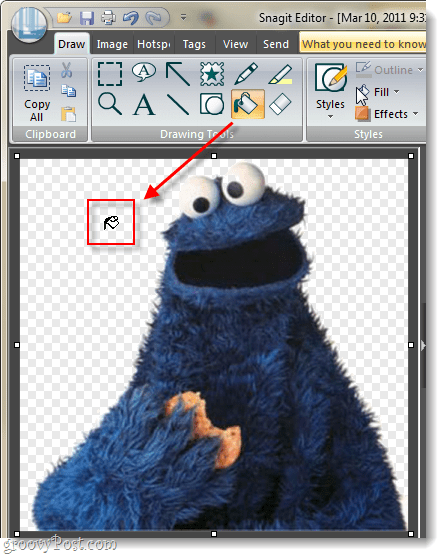
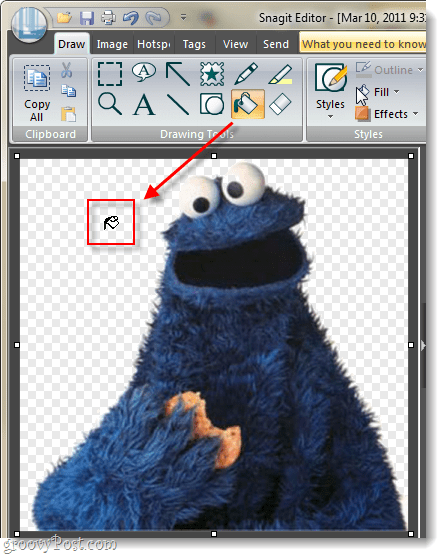
Now, select the Fill tool. In other programs, it is sometimes known as the Paint Bucket tool.


Step 2
Now that the Fill tool is select under the Styles category, click the Fill drop-down list. From the dropdown menu, select Transparent.


Step 3
Click the Fill drop-menu again; this time select Tolerance > and then 5% or 10%.


Step 4
Paint away. Use the fill tool to recolor your background area to transparent. The extra multi-shade white pixels around the outline of the image should also be turned transparent based on what you set the Tolerance to.


Done!
Now your image has a transparent background! From here, you can add shadows, colors, or other effects. It is also useful for pasting images on top of other images.
If you find yourself having trouble with leftover pixels around the outline of your image, go into the Fill style and set your Tolerance to a higher level; sometimes, a custom level will work best because if you set the Tolerance too high, it might start removing pixels that you wanted to keep.


4 Comments
Leave a Reply
Leave a Reply







John A.
March 10, 2011 at 9:42 am
Do you have any groovy free snagit licenses to give away??? Pleasassee!!
JayinSoCal
December 24, 2013 at 7:40 am
Thank you thank you. I tried the tutorial on the SnagIt website, but of course the instructions weren’t clear. I try yours — and it works the first time for me. Which proves that even a caveman can do it! Groovy.
Snagit yser
October 17, 2014 at 1:16 am
THANK YOU SO SO SO MUCH!!!
As usual I had to google to death Snagit forum to no avail. Found your link and solve me big mega headache!
Power to you, mwak mwak mwak.
rasel khan
May 12, 2017 at 10:16 pm
This is a really good and more necessary idea that you have described properly about create-background-transparency-snagit-10. I have more benefited from this post. thanks a lot for this best article.